Looking to boost your online presence and performance but unsure of where to begin?
With a decade of experience in assisting clients in promoting their businesses, we’ve gained valuable insights and understanding. Here are some tips and essential terms for you to review and incorporate into your strategy, hopefully with great results
First of all, what is a landing page?
A landing page is a standalone web page that is designed to elicit a specific action from visitors. These are often used in online campaigns, to direct targeted traffic to a specific page on a website. Landing pages are often used when a business wants to promote a specific product or service, run a special promotion, or capture leads for a newsletter or email marketing campaign.
So… what is a website?
A website is a collection of interconnected web pages that can be accessed via the internet using a web browser. Websites can be used for a variety of purposes, such as providing information, selling products or services, or even facilitating communication and collaboration. Websites can be static, which means that the content does not change unless it’s updated by the website’s owner, or dynamic, this is when the content changes automatically based on user interactions or other actions.
We’re done with definitions.
Now… Why and when do we need a landing page over a website?
Here are some of the reasons a Landing page would be more accurate regarding your business goals.
1) Paid advertising campaigns:
Landing pages allow you to direct targeted traffic from paid advertising campaigns to a specific page, which can help increase the chances of conversion.
2) Lead generation:
Landing pages can be designed specifically to capture leads, such as through a form or newsletter sign-up.
3) Specific promotions or offers:
Landing pages allow you to create a page dedicated to a specific product, service, or promotion, which can be more effective than promoting it on a general website.
4) A/B testing:
Landing pages can be easily duplicated and tested against each other, allowing you to see which version performs better and optimize your conversion rate.
5) Focusing on a specific action:
Landing pages are designed to elicit a specific action from visitors, such as filling out a form, making a purchase, or signing up for a service. It allows you to focus on a specific action, which can be more effective than a general website.
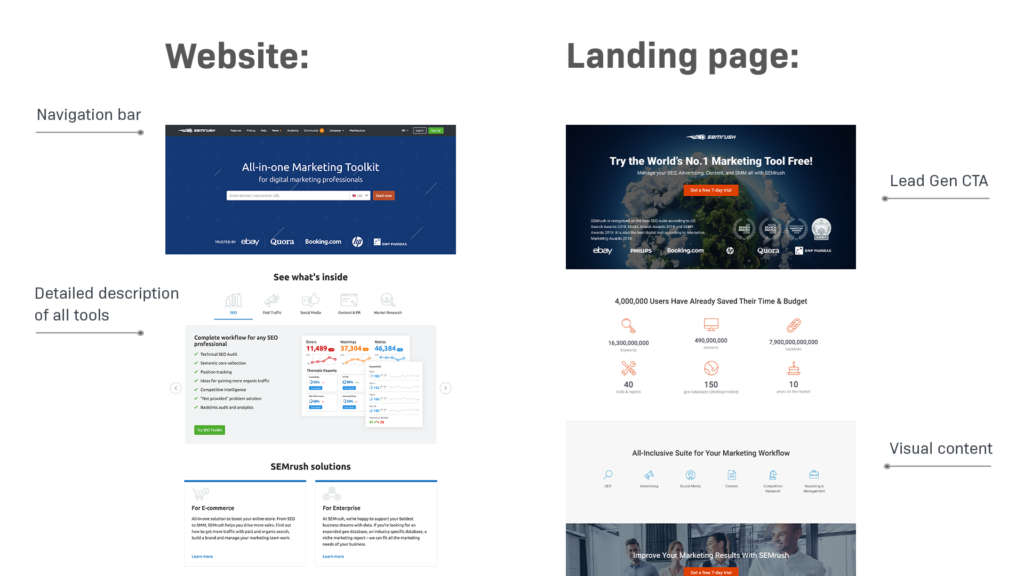
What’s the difference between a website and a landing page?
In summary, a website is a more general and comprehensive online presence, while a landing page is a specific and targeted page, with a clear call-to-action and goal in mind.
It’s important to note that a landing page should not replace a website, but it can be used in conjunction with it as a supplementary tool.
____________________________________________________________________
If you have an idea or are working on a project you could use some help with, feel free to contact us! We’d be happy to help you… or who knows? Maybe be your new partner in crime.
You enjoyed this post and want to read more?